Homido® Invite : les dessous d’une production VR
Avec Homido® Invite, nous souhaitons vous proposer une première expérience de réalité virtuelle immersive et narrative afin de découvrir une partie des possibilités offertes par cette technologie.
Invite, pourquoi cette expérience ?
 L’idée de cette expérience est partie d’un simple constat, la réalité virtuelle mobile est encore aujourd’hui une technologie naissante et son utilisation n’est pas évidente pour tout le monde.
L’idée de cette expérience est partie d’un simple constat, la réalité virtuelle mobile est encore aujourd’hui une technologie naissante et son utilisation n’est pas évidente pour tout le monde.
Nous avons entrepris une démarche de simplification dès 2014 en rassemblant les expériences compatibles avec les casques de réalité virtuelle Homido® dans l’Homido Center. Malgré nos efforts, nous avons constaté que le lancement d’une première expérience n’était pas évident pour tout le monde. À travers Homido® Invite, nous proposons une première expérience simple d’accès et présentant une partie des possibilités offerte par cette technologie.
Simplifiez l’accès à une première expérience de réalité virtuelle, voici la première mission d’Homido® Invite, mais le but est aussi de proposer une histoire, une expérience visuelle fluide, belle et immersive…
La genèse du projet
Une première expérience se doit d’être convaincante, pour cela nous nous sommes fixé des objectifs clés immuables :
- L’expérience devait raconter une histoire.
- Respecter les guidelines de la réalité virtuelle pour ne pas provoquer de motion sikness.
- Être visuellement et d’un point de vue narratif, attrayante.
- Être parfaitement fluide sur tous les smartphones compatibles.
Et d’autres objectifs qu’il serait trop long d’énumérer !
La production
 Pour l’histoire nous avons cherché un sujet universel, pouvant toucher plusieurs générations, quelle que soit leur sensibilité. Le lac des cygnes nous est apparu comme une évidence. La bande-son d’une expérience de réalité virtuelle joue un rôle primordial dans l’immersion de l’utilisateur, ce thème intergénérationnel nous a permis une approche encore inédite avec pour la première fois une spatialisation audio de cette oeuvre.
Pour l’histoire nous avons cherché un sujet universel, pouvant toucher plusieurs générations, quelle que soit leur sensibilité. Le lac des cygnes nous est apparu comme une évidence. La bande-son d’une expérience de réalité virtuelle joue un rôle primordial dans l’immersion de l’utilisateur, ce thème intergénérationnel nous a permis une approche encore inédite avec pour la première fois une spatialisation audio de cette oeuvre.
 Une fois le sujet défini il a fallu définir le storytelling, pour cela différentes esquisses visuelles ont été crées afin de définir les points clés de l’histoire. Nous avons opté pour une libre inspiration du lac des cygnes en utilisant des environnements futuristes et une interprétation de l’histoire quelque peu différente.
Une fois le sujet défini il a fallu définir le storytelling, pour cela différentes esquisses visuelles ont été crées afin de définir les points clés de l’histoire. Nous avons opté pour une libre inspiration du lac des cygnes en utilisant des environnements futuristes et une interprétation de l’histoire quelque peu différente.
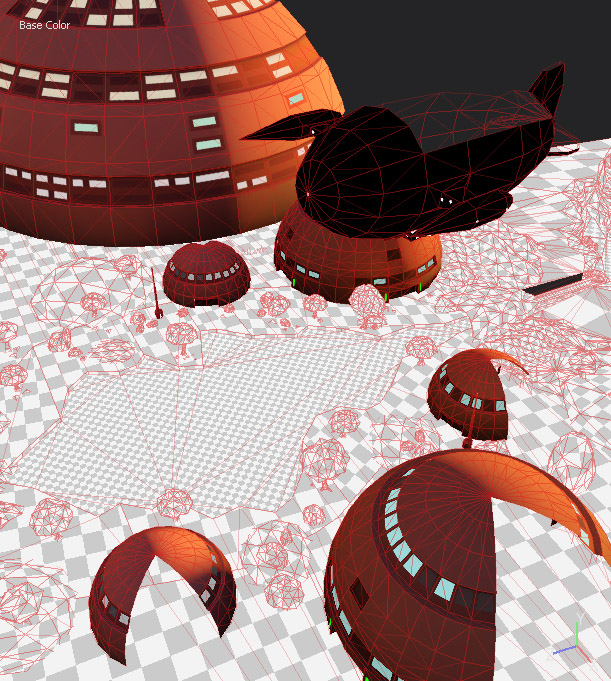
Afin de garantir une fluidité constante exemplaire, nous avons utilisé des décors Lowpoly, ce type de rendu présente de nombreux avantages pour les applications de réalité virtuelle sur mobile ou les ressources matérielles sont limitées. Elle permet de diminuer le nombre de polygones et par conséquent d’alléger les besoins matériels.
Pour que l’expérience ne provoque aucun motion sikness il a fallu trouver une solution permettant de voyager sans créer de dissonance cognitive, cause de ce mal. Pour limiter les dissonances, il fallait un repère visuel fixe, permettant de se déplacer dans l’application sans que notre cerveau ne se sente « trompé ».
L’idée est de faire correspondre la vue et les informations de l’oreille interne du spectateur. Le spectateur étant physiquement immobile, la solution a consisté à créer un véhicule virtuel dans lequel le spectateur est immobile. Le déplacement est ainsi assuré par le véhicule virtuel et non par l’avatar virtuel du spectateur. Cette solution évite donc toute dissonance liée au déplacement.
Une histoire de timing
Une expérience s’inspirant d’une oeuvre musicale se doit d’être parfaitement synchronisé avec le thème. Si cela parait naturel, la synchronisation entre la 3D temps réel et une bande sonore n’est pas une mince affaire, car les contraintes sont nombreuses.
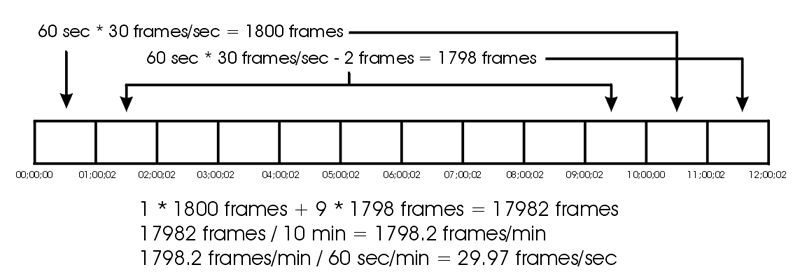
La timeline des scènes 3D est directement influencée par le nombre d’images par secondes et par conséquent de la puissance du smartphone utilisé. Par exemple, un smartphone ne permettant qu’un affichage de 30 images par seconde aura un retard par rapport à la bande sonore qui elle sera bien lue à sa fréquence d’origine. Le principal défi est donc d’assurer un framerate constant et identique sur tous les smartphones permettant de faire tourner cette expérience.
Afin de garantir une synchronisation parfaite, nous avons opté pour le « drop frame« , cette méthode d’affichage permet de conserver un timecode identique entre l’affichage et le son. Cette technique est bien connue dans le monde de l’audio visuel et est très largement adoptée aujourd’hui.
Une fois cette méthode d’affichage définie, le travail a consisté à définir le trajet et définir les points clés de la bande sonore et les faire correspondre à des événements précis.
Création des assets et des textures
La seconde partie du travail fut de créer les assets. Les assets sont des bibliothèques d’objet 3D pouvant être utilisées dans les moteurs de rendus 3D. Cette étape fut une des plus longues. Une fois la collection d’assets terminée, l’étape suivante a consisté à les placer puis leur appliquer des textures.
 Animations
Animations
Pour donner vie à l’expérience, les animations sont indispensables. Ici toute l’attention s’est portée sur la danseuse. La première étape du travail d’animation consiste à établir les points de flexions du modèle 3D, c’est ce que l’on appelle le rig. Les points d’accroche peuvent amener à différents types de mouvements selon leurs emplacements et leurs fonctions. Ils peuvent servir à définir une rotation, une translation, une flexion, etc. L’importance d’un bon rig est cruciale, en effet le rig est ce qui donnera vie au personnage de façon naturelle.
Lorsque le rig est terminé, l’étape suivante consiste à créer les séquences d’animation. Pour chaque point d’accroche, un mouvement est défini dans un temps donné à la manière d’un séquenceur.
Debug et publication
La dernière étape consiste à chasser les éventuels bugs sur un maximum de smartphones puis de soumettre l’application pour vérifications sur les différentes boutiques d’applications. Chaque canal de distribution nécessite des besoins particuliers, par exemple l’App Store n’accepte pas le même type de compression que le Google Play. Le rendu des textures est donc différent ainsi que le poids de l’application.
Disponible sur tous les stores d’applications
Homido® VR Invite est disponible dès aujourd’hui dans le VR Center dans sa version Android. La version iOS sera disponible dans quelques jours ainsi que pour la première fois, sur la plateforme Oculus mobile pour Gear VR.